Weebly is a visual website editing system. It’s available directly from Weebly.com along with hosting, or you can use Weebly with participating website hosting companies like BlueHost.
This document describes and shows how to edit a background image on a Weebly site.
STEP 1
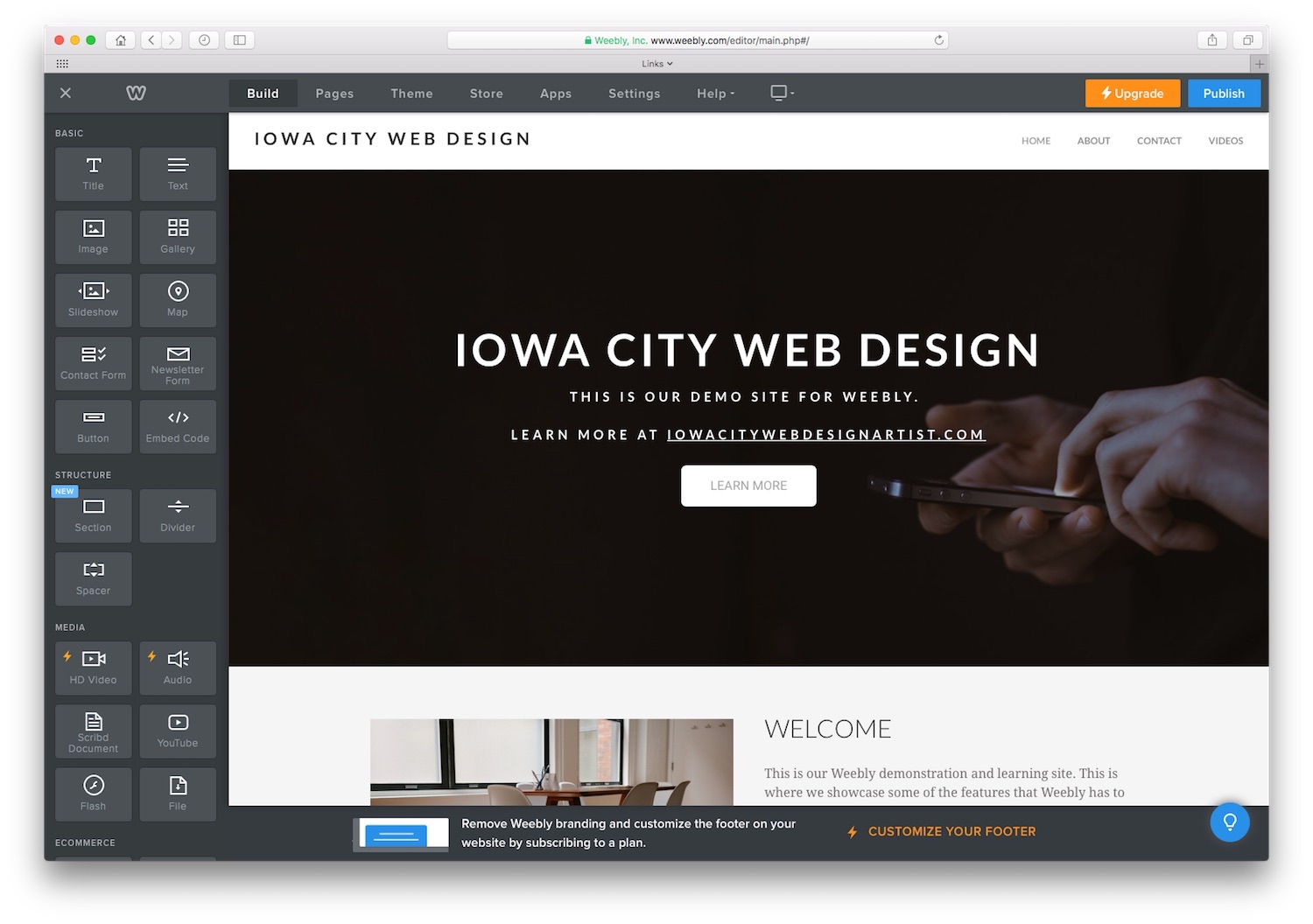
Start in the Build mode on the Home page.

STEP 2
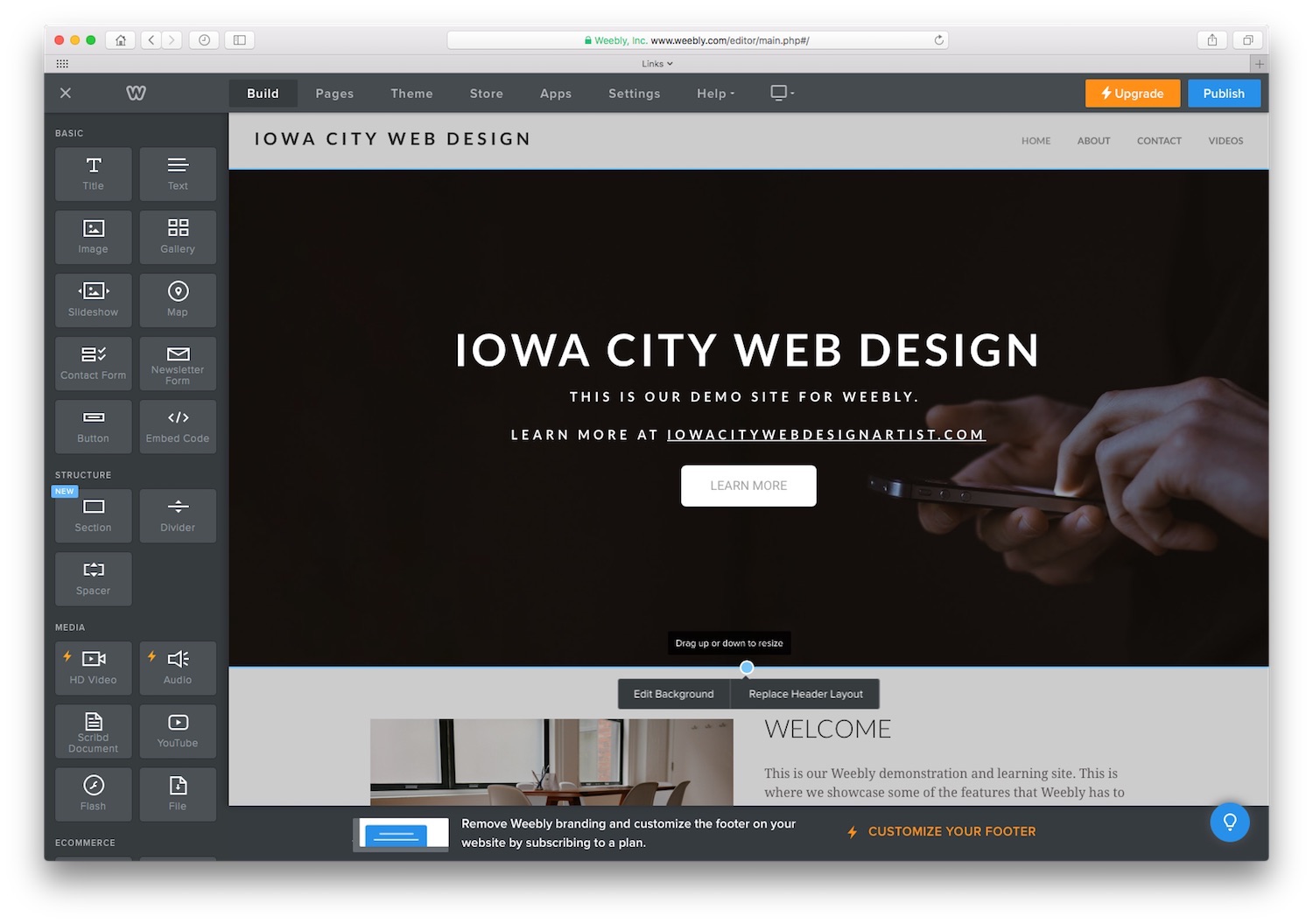
When you move your mouse to the bottom of the header image, you will see a menu show up with options to Edit Background and Replace Header Layout. Click on Edit Background.

STEP 3
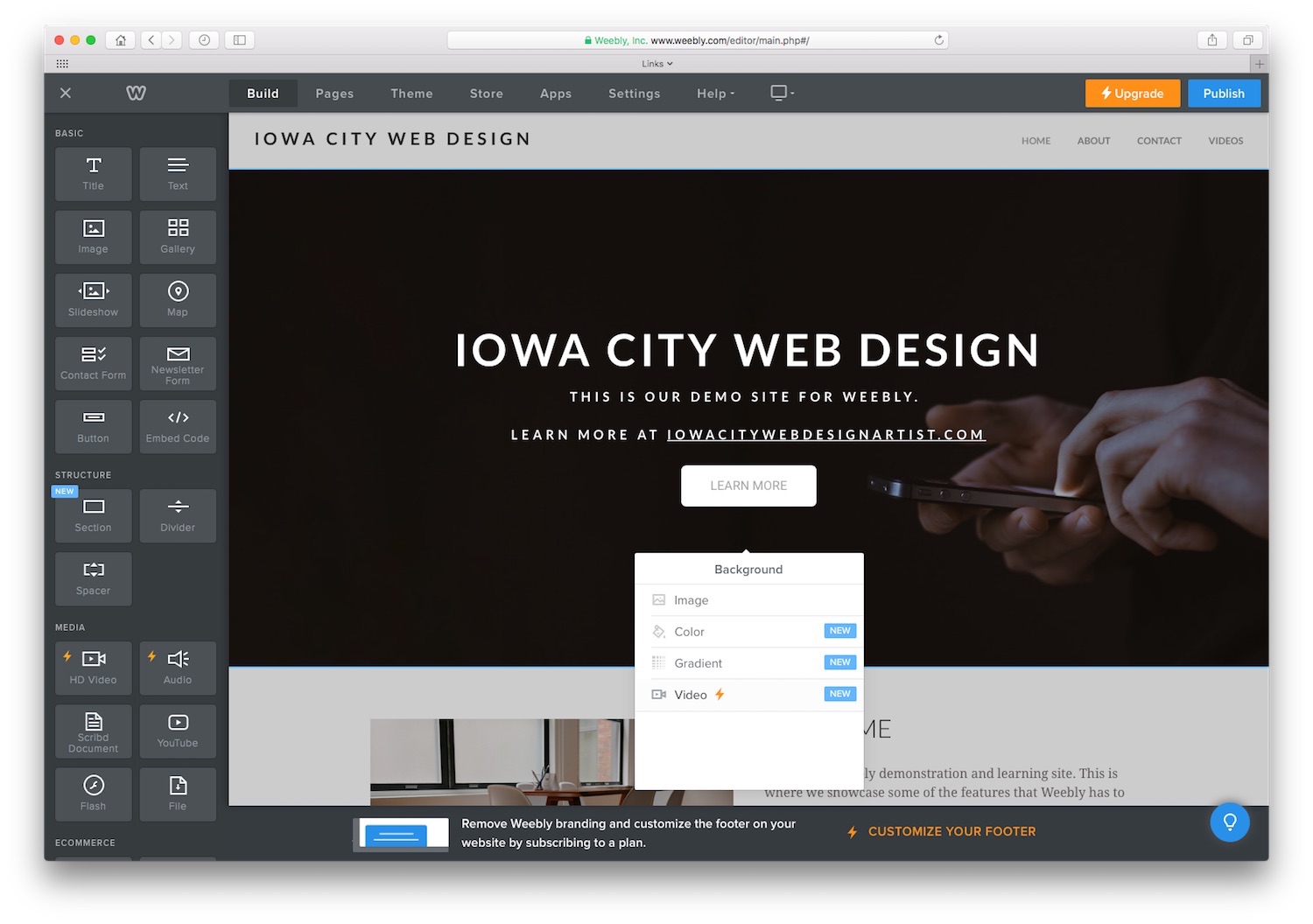
A menu will appear. Click on Image option at the top.

STEP 4
The options for editing the background image will appear. Click on Add Image.

STEP 5
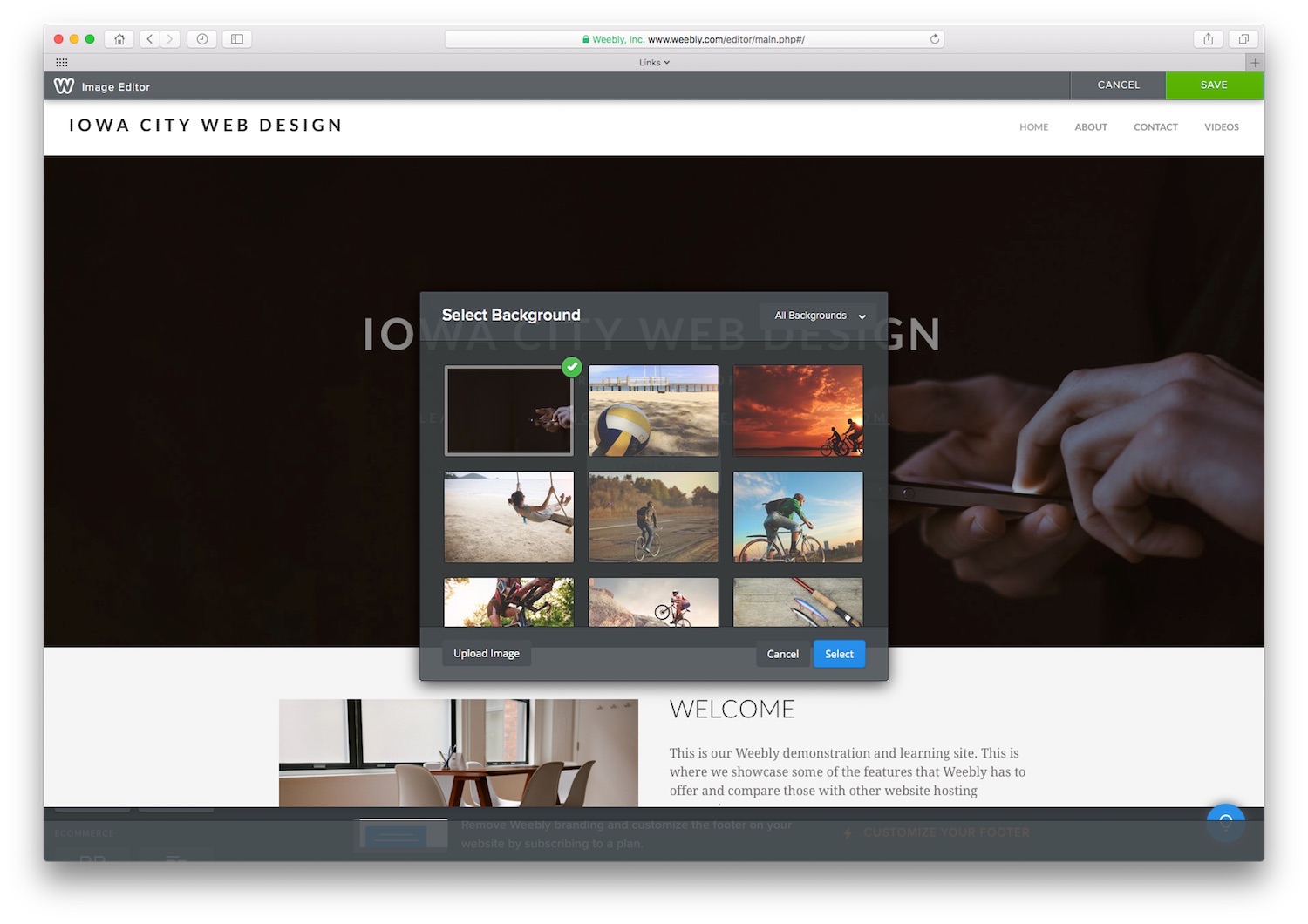
After clicking on Add Image, you will see some available images. You can scroll down to see more images.

STEP 6
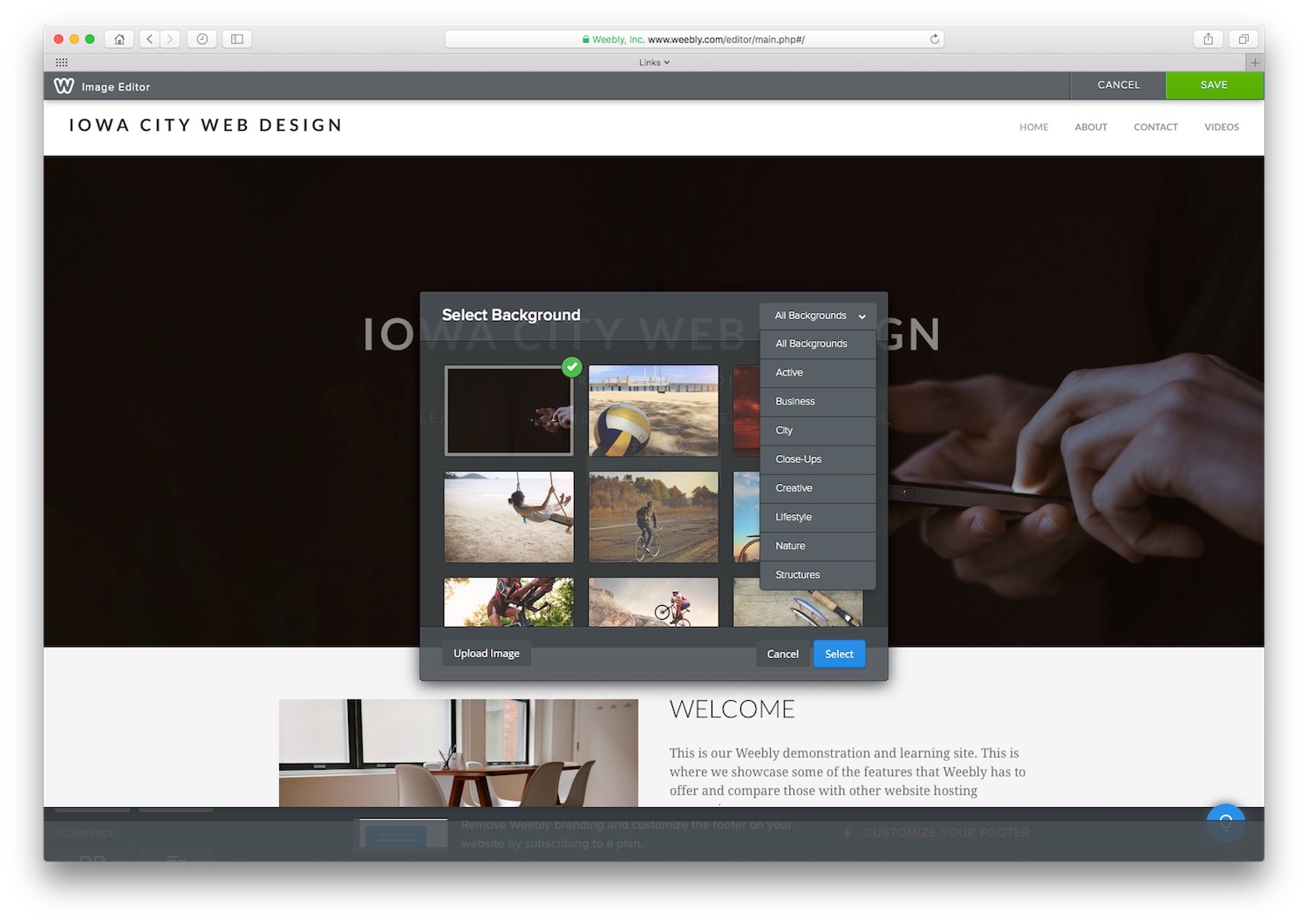
You can click on the link in the top right of the Select Background box to see categories of images to choose from.

STEP 7
Instead of using one of the available images, you can click on the Upload Image option in the lower left corner to upload an image from your computer. You can do a Google image search or use a stock photos website to find images. By saving those to your computer, then they will be available to upload to your website and use as an image.